IEでWebフォントを表示させる
サーバ上にあるフォントをクライアントPCのブラウザで扱えるようにすることで、PCの環境に依存しないフォントを表示させることが可能です。(Webフォント)
しかし、注意しなければならない点もあります。
それは、InternetExplorerが認識できるフォントはEOT形式のみであることです。
しかし、このEOT形式はIE独自のものなので、FirefoxやGoogleChromeなどでは認識できません。
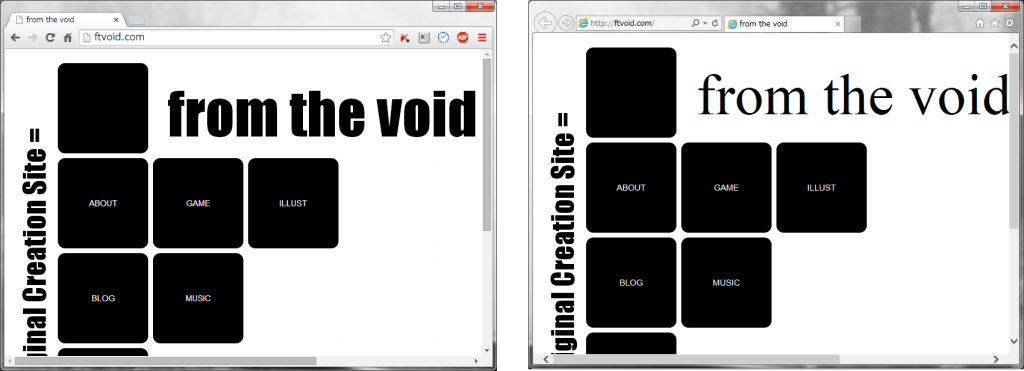
もし、TTF形式のフォントをWebフォントとして用いた場合、GoogleChromeとIEでは以下のように表示されるフォントが異なってしまいます。
上記の例では、ChromeではWebフォントが適用されていますが、IEでは認識できないフォント形式のため適用されません。
この問題を解決するためには、IEではEOT形式を用い、それ以外のブラウザではTTF形式を認識させれば良いことになります。
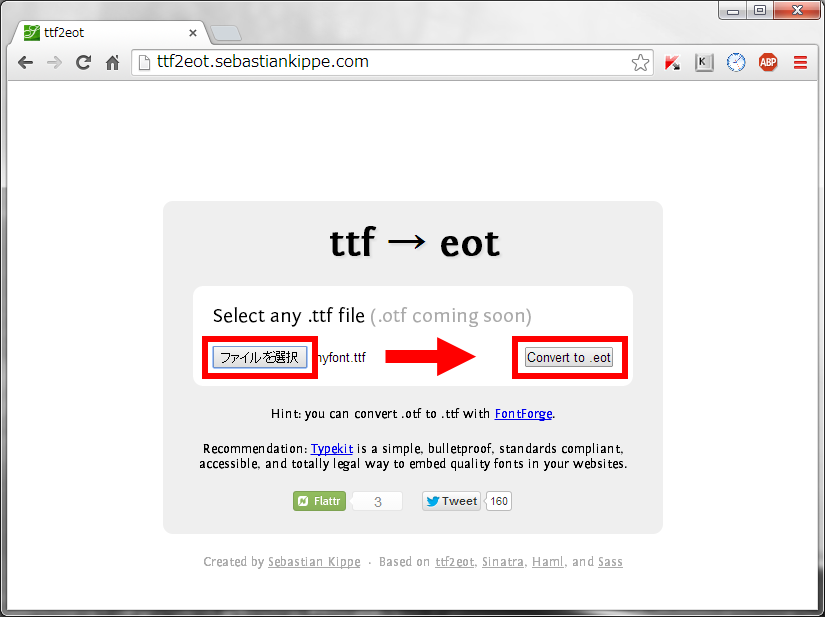
TTF形式をEOT形式に変換するには、ttf2eotというサイトを利用するのが便利です。
http://ttf2eot.sebastiankippe.com/
上記サイトにアクセスしたら、「ファイルを選択」ボタンをクリックしてEOTに変換したいTTFフォントファイルを選びます。
その後、「Convert to .eot」ボタンをクリックすると変換が行われ、変換されたEOTファイルがダウンロードされます。
これで変換できたので、変換したEOTフォントをWebサーバ上に置きます。
設置後は、IEとその他のブラウザでフォントを指定できるようにCSSファイルにフォントを定義します。
/* IE */
@font-face {
font-family: 'myfont';
src: url('font/myfont.eot');
}
/* Firefox, Opera, Safari */
@font-face {
font-family: 'myfont';
src: url('font/myfont.ttf') format("truetype");
}
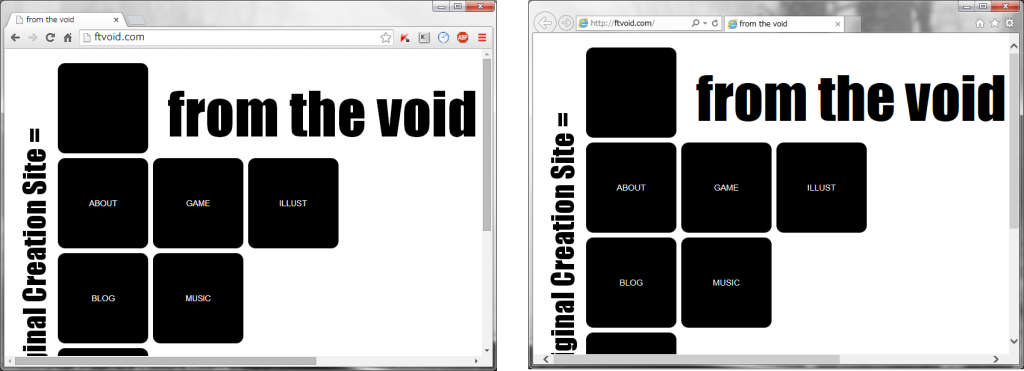
これで以下のようにGoogleChromeやIEでも正しくWebフォントを認識できるようになりました。
IEの存在があることで手間が増えてしまうのはいただけないところがありますが、IEに対応したWebフォント表示を行うためには上記対策を実施するのが一番の近道でしょう。
■参考サイト
IEにも対応!10分でできるWebフォント実装法




![[お知らせ] 活動再開、そして2021年に向けて](https://ftvoid.com/blog/wp-content/uploads/2018/09/profile-250x154.png)
![[お知らせ] 独りゲームジャムをやります](https://ftvoid.com/blog/wp-content/themes/dp-colors/img/post_thumbnail/noimage.png)