wdCalendarを導入する
今まではスケジュール管理をすべてGoogle Calenderで行っておりました。
しかし、最近になって自宅サーバの運用を始めたため、
管理データを自宅サーバ側に移行できないかと考えておりました。
そして辿り着いたのが、Google Calendarライクな
オープンソースの高機能カレンダーwdCalendarです。
機能はGoogle Calendarより簡素化されておりますが、
操作性はほぼ同様です。
私も早速設置してみました。
メモ書き程度に導入手順を記します。
なお、このカレンダーを実行するにはPHPとSQLの動作環境が必要です。
1.ダウンロード
以下リンク先よりwdCalendarをダウンロードします。
http://www.web-delicious.com/jquery-plugins/#calendar
2.サーバへの設置
ダウンロードしたアーカイブファイルをサーバにアップロード&解凍します。
アップロード先は、Webの公開ディレクトリにします。
アップロード方法についてはFTPやSamba経由など、どんな方法でも構いません。
各自のサーバの設定をご確認ください。
解凍すると、highlighterとwdCalendarというディレクトリが出来ます。
今回使うのはwbCalendarのみなので、highlighterは削除しても構いません。
3.SQLサーバの設定
wdCalendar用のデータベースを作成します。
CREATE DATABASE `データベース名` ;
データベース名の部分は任意です。
次に、上記で作成したデータベースにて
setup.sql内のクエリを実行します。
以降の手順は、解凍したwbCalendar内のreadmeにも記載されています。
4.設定ファイルの修正
php/dbconfig.phpをテキストエディタで開き、
SQLサーバにあわせた情報に設定します。
設定情報については各自のSQLサーバをご確認ください。
<?php
class DBConnection{
function getConnection(){
//change to your database server/user name/password
mysql_connect("ホスト名","ユーザ名","パスワード") or
die("Could not connect: " . mysql_error());
//change to your database name
mysql_select_db("データベース名") or
die("Could not select database: " . mysql_error());
}
}
?>
5.ファイルの上書き
修正が終わったら、edit.db.phpをedit.dbに、 php/datafeed.db.phpをphp/datafeed.phpにリネームします。
mv edit.db.php edit.db mv php/datafeed.db.php php/datafeed.php
以上で導入準備は終わりです。
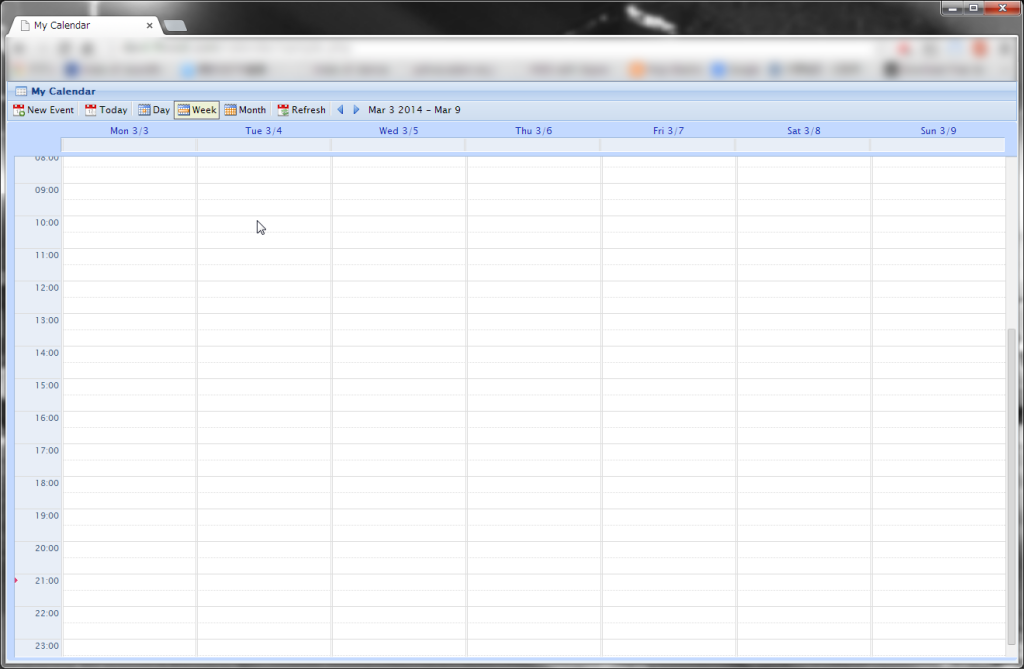
導入が終わったら、sample.phpをブラウザで開いてみましょう。
カレンダー表示されます。
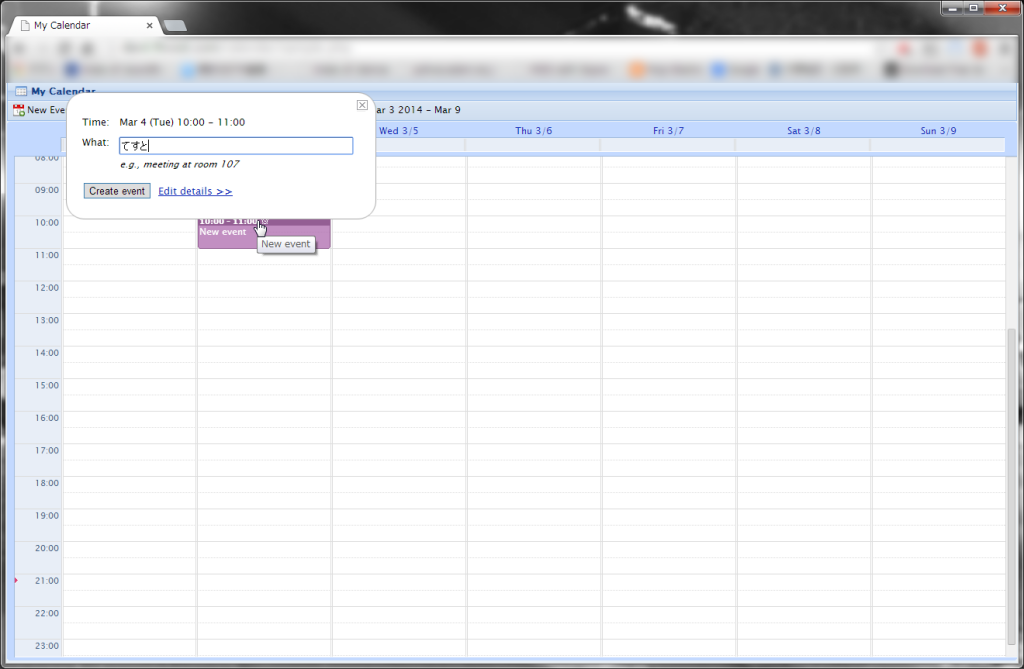
予定を作成したい場所をクリックすると、予定の作成画面が現れます。
編集が終わったらCreate eventをクリックします。
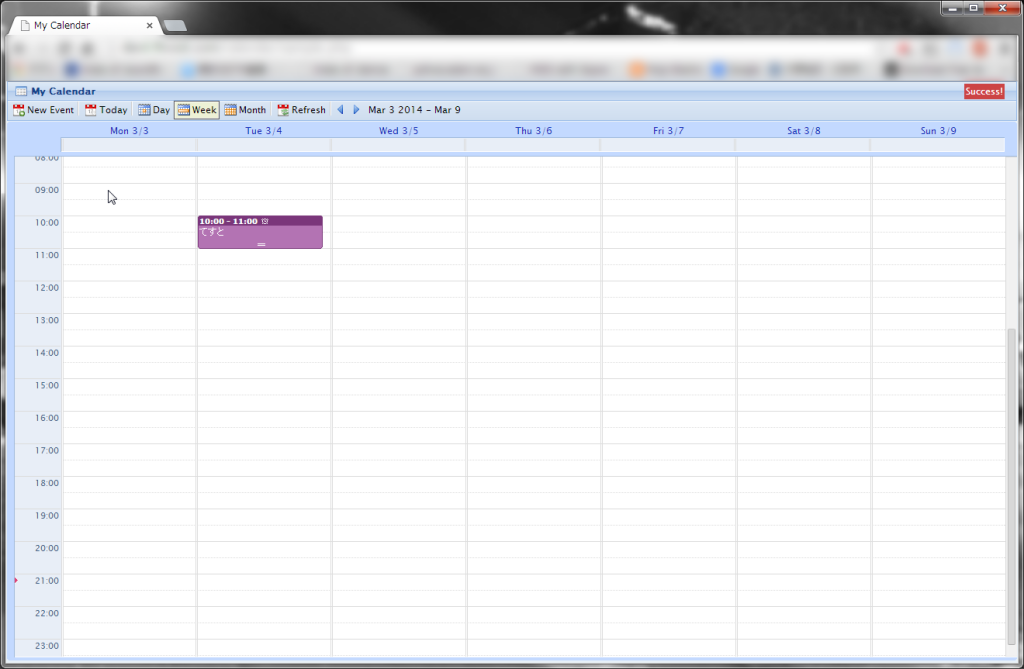
カレンダーに予定が追加されたら成功です。
これで、wdCalendarを動作させることが出来ました!
私の環境では、動作はGoogle Calendarよりも快適です。
スマホからでも一応操作は出来ますが、
画面はPC用のものなので操作性は良くないかもしれません。
ここら辺は対応するクライアントアプリがあれば解消できると思います。
また、Google Calendarの様に複数のカレンダーを
同時に表示することが出来ません。
ここが一番惜しいところです。
しかし、wdCalendarそのものがオープンソースのため、
頑張れば対応も出来なくもありません。
日本語にも対応していないため、
まだまだ改良の余地があるかもしれません。
しかしながら、フリーでここまで完成度の高いカレンダーを
無料で使わせて頂けるので、感謝しなければいけないですね!
本当にありがとうございます!
時間が出来たらカレンダーのカスタマイズにも挑戦してみたいと思います。
■参考文献
jQuery/wdCalendar





![[お知らせ] 活動再開、そして2021年に向けて](https://ftvoid.com/blog/wp-content/uploads/2018/09/profile-250x154.png)
![[お知らせ] 独りゲームジャムをやります](https://ftvoid.com/blog/wp-content/themes/dp-colors/img/post_thumbnail/noimage.png)