[Unity] 自作ゲームをWordPress上で公開する
今回もUnityに関する記事です。
先々週あたりからUnityを本格的に弄るようになってから、将来的には自分のサイト上で自作ゲームを公開したいと思うようになりました。
UnityにはWebブラウザ上でプレイできる形式にリリースできるので、今回はこれでパッケージをこのブログ記事に埋め込んで公開してみたいと思います。
手順は以下の通り。
1.プロジェクトのビルド
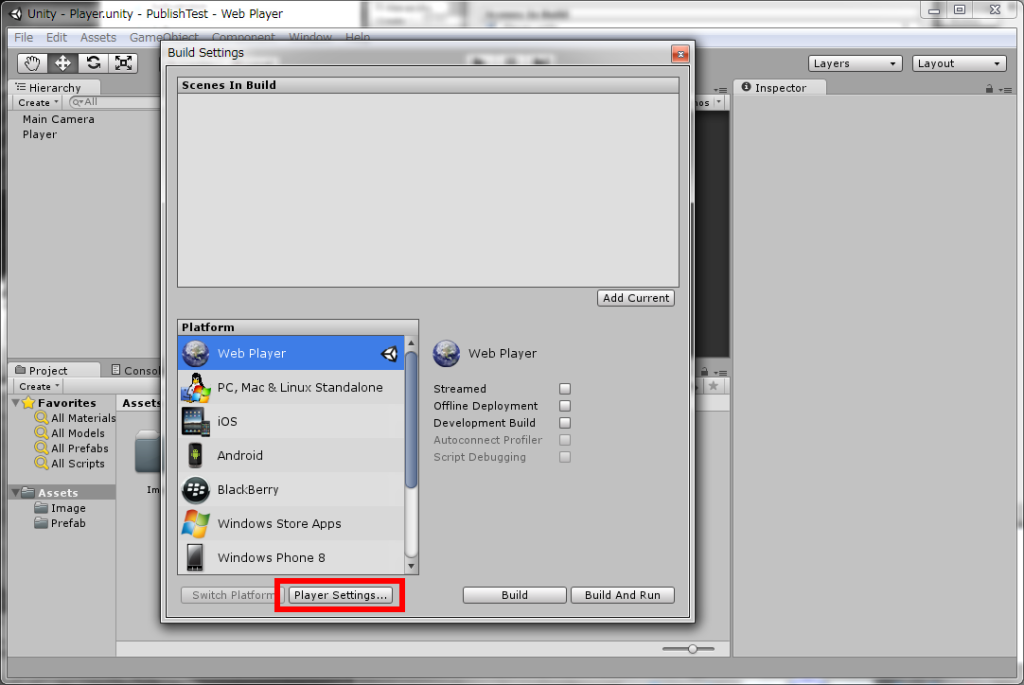
「File」→「Build Settings」を選択します。
すると、以下ような画面が表示されるため、「Player Settings」ボタンを押下します。
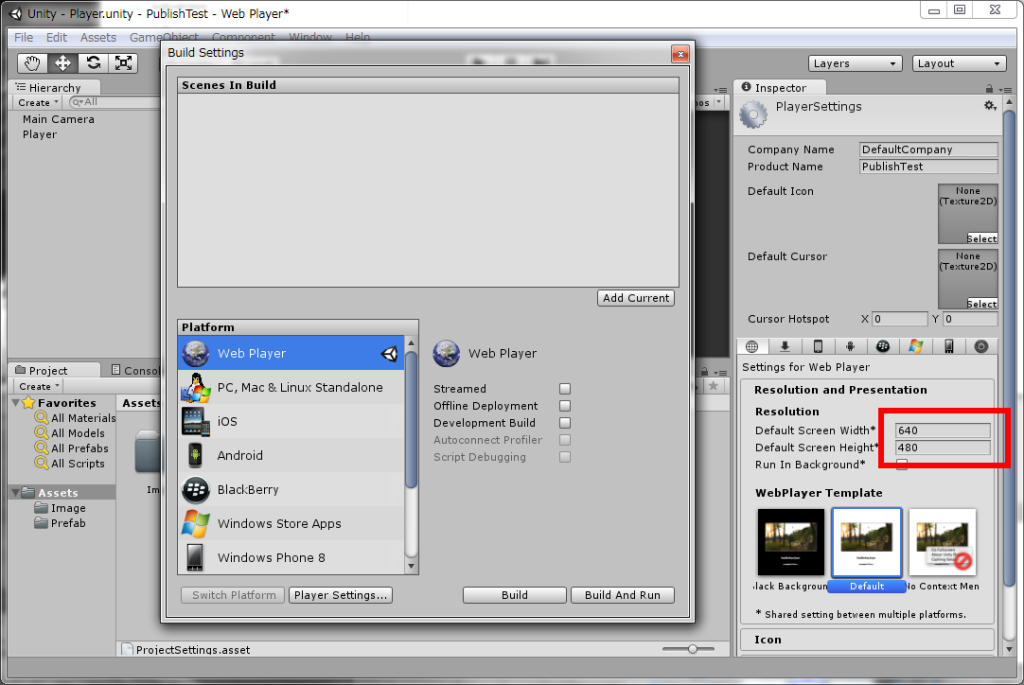
右側に「Player Settings」サブウィンドウが表示されるため、お好みの設定を行います。
今回は画面の解像度を640×480に設定しました。
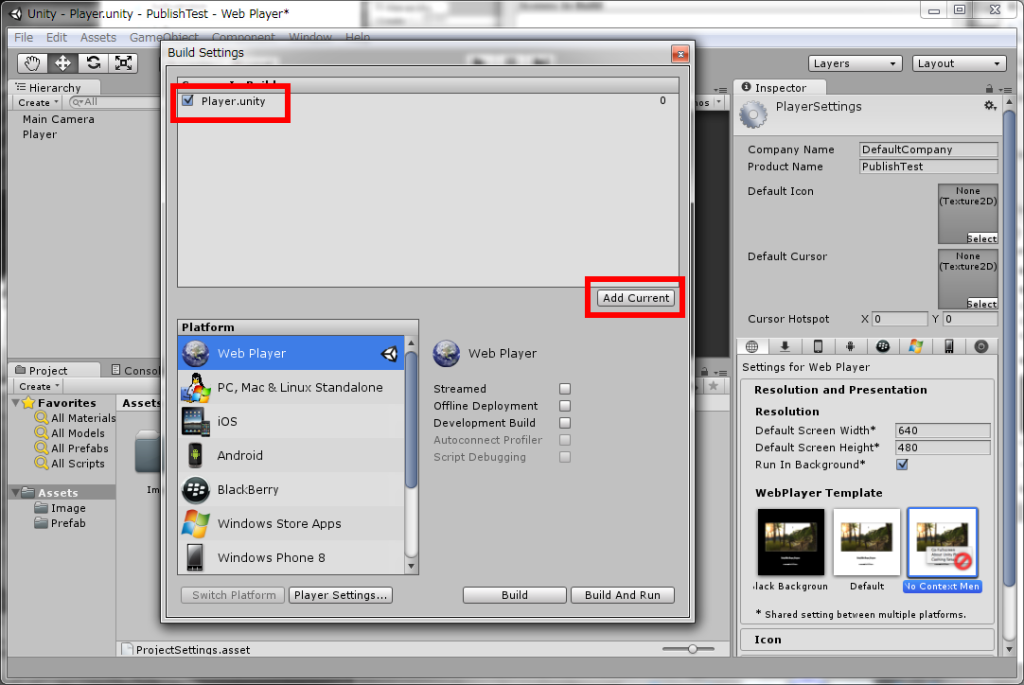
設定したら「Add Current」ボタンを押下し、現在のシーンをビルド対象に指定します。
「Build And Run」ボタンを押下します。
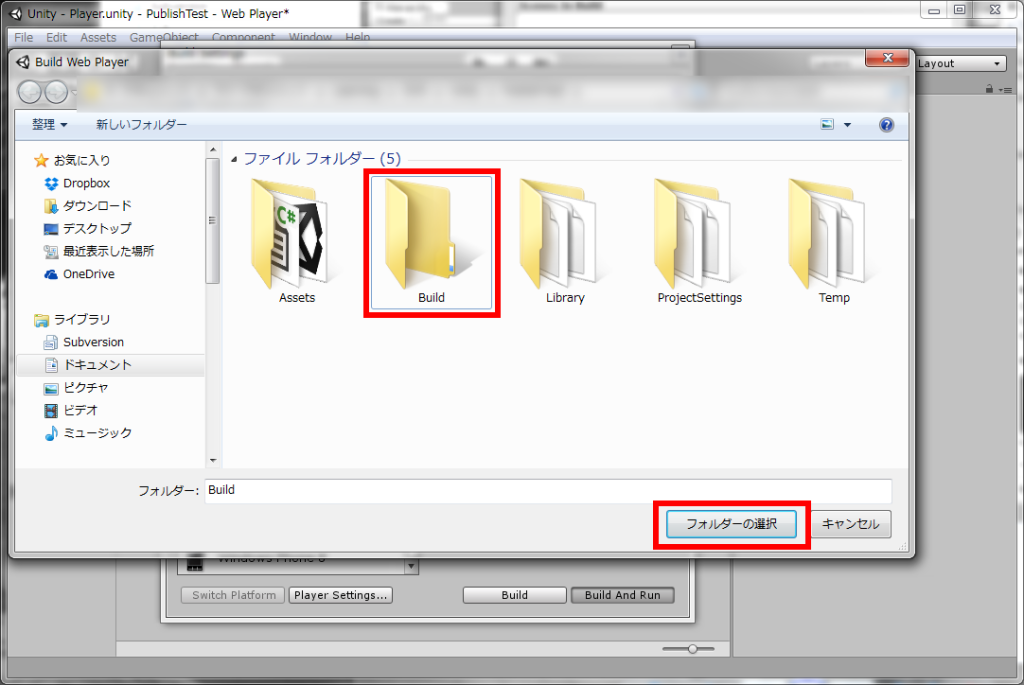
すると、フォルダの選択画面が出てきます。
今回はUnityプロジェクトフォルダの下に「Build」という名前の新規フォルダを作成して選択します。
この選択したフォルダにビルドしたゲームが格納されます。
ビルドが終了すると、Unityのプレイヤーが埋め込まれたHTMLファイルが開かれます。
Unity Web Playerのプラグインがインストールされていないとゲームをブラウザ上でプレイすることが出来ません。
その場合、プラグインをインストールする旨のメッセージが表示されるため、説明にしたがってインストールを進めてください。
プラグインがインストールされた状態でHTMLファイルをブラウザで開くと、きちんとプレイできていることが確認できると思います。
2.ブログ内に埋め込む
次はこの公開したゲームをブログ記事内に埋め込んでみたいと思います。
まず、WordPressでUnityを動かすためのプラグイン「UnityDog」をインストールします。
http://wordpress.org/plugins/unitydog/
プラグインをインストールしたら、有効にしておきます。
プラグイン名は「UnityDog」です。
ここで、1の手順でビルドしたバイナリをサーバ上のディレクトリに格納します。
バイナリは「*.unity3d」という名前のファイルです。
そして、埋め込みたい記事の場所に以下タグを記述します。
<unitydog width="640" height="480" src="バイナリへのパス"></unitydog>
実際に公開すると、以下のように表示されます。
表示されたら成功です。
サーバ側でunity3dファイルをアップロードできることが前提になりますが、ファイルをサーバに置いてタグを一行書くだけなので簡単です。
Web上でゲームを手軽に公開できるようになれば、制作途中のゲームを訪問者に遊んでもらうことも可能になり、コミュニケーションの手段としても活用できるのではないでしょうか。
久しぶりにまたゲームどんどん作りたいという創作意欲が沸いてきました。
さて、今後どうなることやら・・・
COMMENTS & TRACKBACKS
- Comments ( 0 )
- Trackbacks ( 2 )
-
[…] [Unity] 自作ゲームをWordPress上で公開する | ftvlog […]
-
[…] とりあえず WordPress 用のアドインに UnityDog というものがあるらしいので入れてみます。 参考ページ(タイムリーでした) [Unity] 自作ゲームをWordPress上で公開する […]







![[お知らせ] 活動再開、そして2021年に向けて](https://ftvoid.com/blog/wp-content/uploads/2018/09/profile-250x154.png)
![[お知らせ] 独りゲームジャムをやります](https://ftvoid.com/blog/wp-content/themes/dp-colors/img/post_thumbnail/noimage.png)
コメントはまだありません。