Excelの表をWordPressに貼り付ける ‐ XLS2HTMLTableを使う
Excel2013の表をWordPressの記事に貼り付ける方法のご紹介です。
今回はExcelの表をHTMLファイルに出力できるExcelアドイン「XLS2HTMLTable」を使った貼り付け方法について説明します。
1.ダウンロード
XLS2HTMLTableアドインを下記サイトよりダウンロードします。
http://www.vector.co.jp/soft/win95/net/se223452.html
ダウンロードしたファイルはお好みの場所に解凍してください。
本手順では「C:UsersftvoidAppDataRoamingMicrosoftAddIns」下に解凍します。
2.アドインの有効化
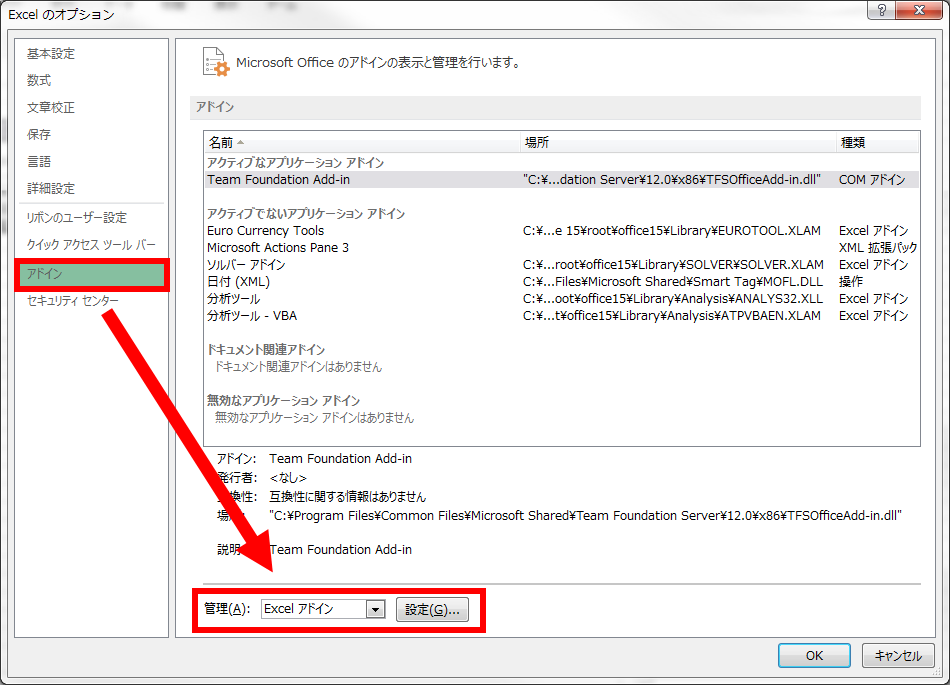
Excelを開き、「ファイル」→「オプション」を選択します。
「アドイン」を選択し、「管理(A)」を「Excel アドイン」にして「設定」ボタンをクリックします。
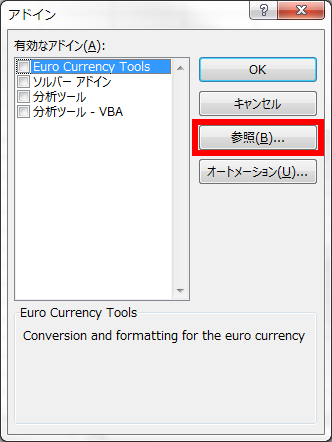
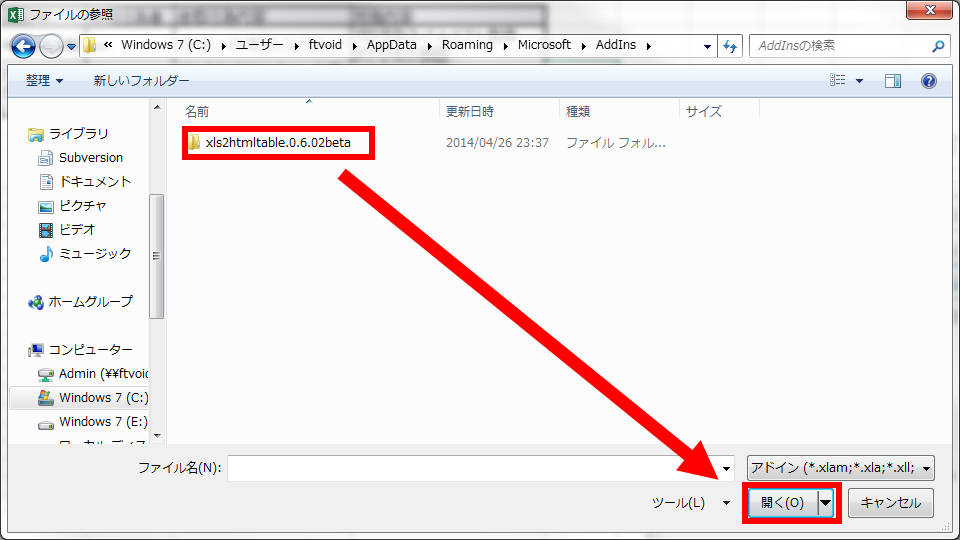
「参照(B)」ボタンをクリックし、解凍したディレクトリ下のアドインファイル「XLS2HTMLTable.xla」を選択します。
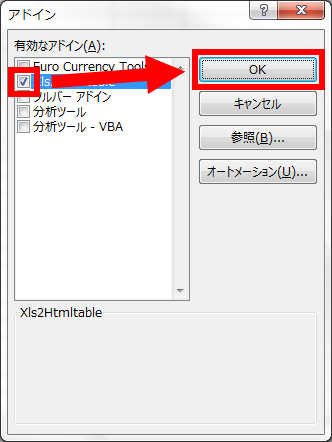
「Xls2Htmltable」にチェックを入れ、「OK」ボタンをクリックします。
最後に、アドインを有効にするためにExcelを再起動します。
これでアドインが使用できるようになります。
3.HTMLタグへの変換
XLS2HTMLTableを使ってエクセル内の表をHTMLタグに変換します。
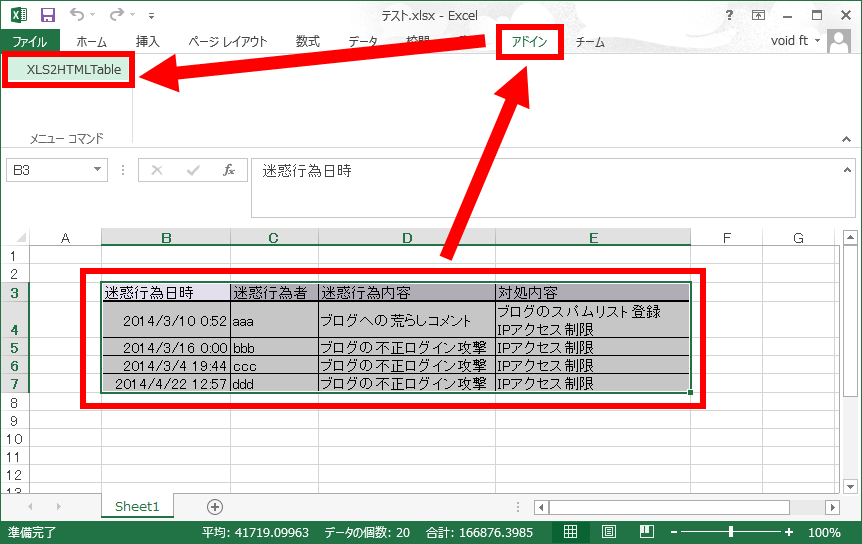
変換したい表を選択し、「アドイン」→「XLS2HTML Table」を選択します。
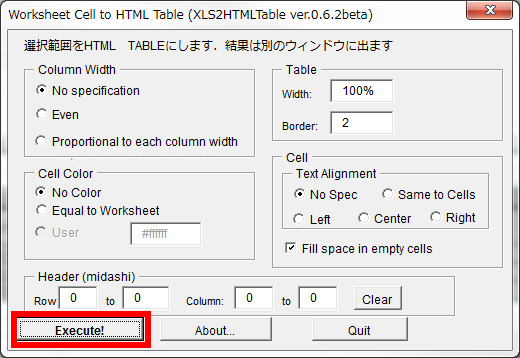
表の設定画面が出てきます。
ここで表のサイズや色などを設定できます。
今回はデフォルトのままにして「Execute!」ボタンをクリックします。
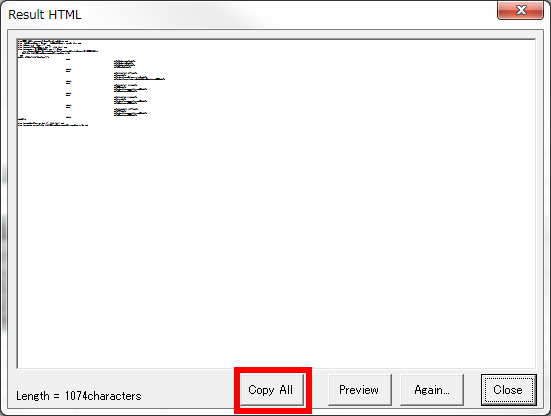
変換されたHTMLタグが表示されます。
「Copy All」ボタンをクリックしてタグ全体をクリップボードにコピーします。
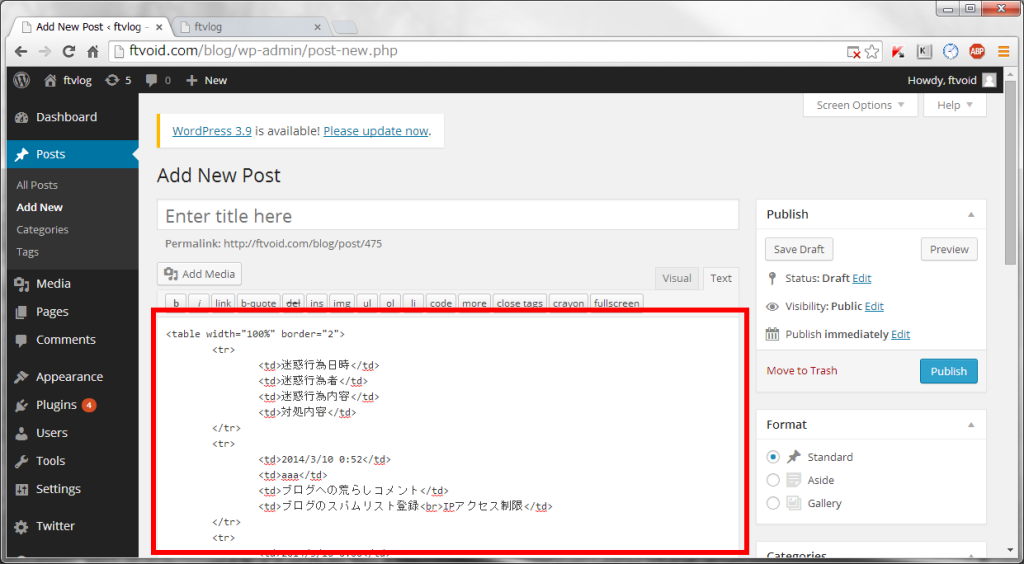
WordPressの記事編集エリアに貼り付けます。
ここで、貼り付けたタグの先頭と末尾に存在するコメントは削除します。
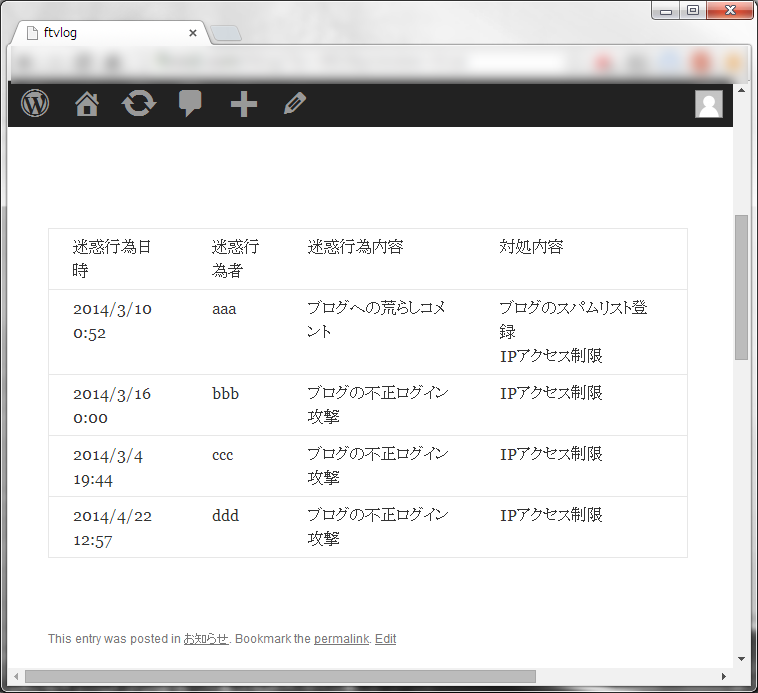
これで記事のプレビューを表示すると表が挿入されていることが確認できます。
表の縦線が表示されていませんが、これは表のスタイル設定によるものです。
CSSファイルにてスタイルの設定を行うときちんとした表が表示されるようになります。
今回は以下のスタイルを定義して表を表示させてみました。
.ins tr{
border: 2px solid #000000;
}
.ins td {
border: 2px solid #000000;
}
先ほど貼り付けた表のtableタグには忘れずにCSSで定義したクラスを指定しておきます。
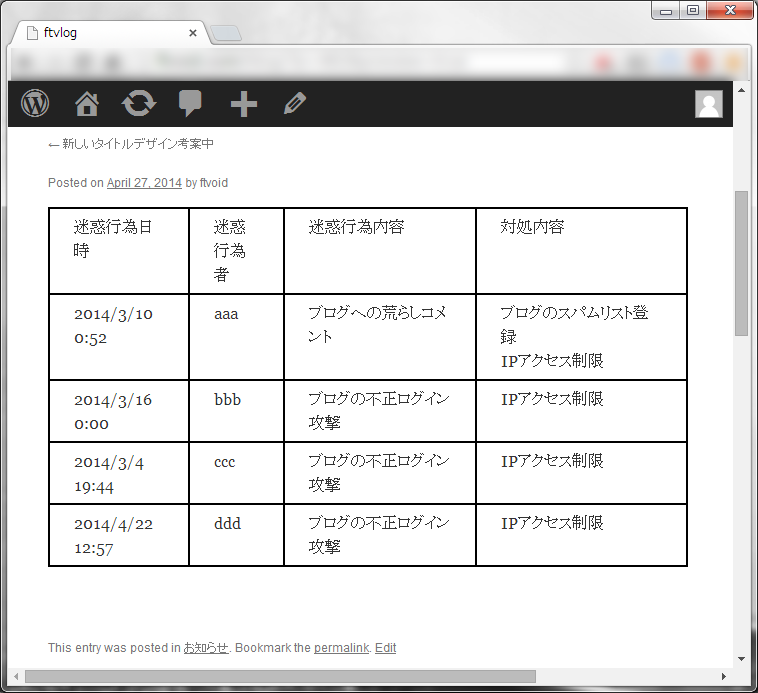
これで以下のように表がきちんと表示されるようになります。
セルの境界線などを完全に再現するわけではありませんが、
表を素早く作成できる点がGoodですね!
■参考サイト
Excel2013(エクセル2013)基本講座:分析ツール(アドイン)を組み込む
Excelで作成した表組みをWordPressに取り込む












![[お知らせ] 活動再開、そして2021年に向けて](https://ftvoid.com/blog/wp-content/uploads/2018/09/profile-250x154.png)
![[お知らせ] 独りゲームジャムをやります](https://ftvoid.com/blog/wp-content/themes/dp-colors/img/post_thumbnail/noimage.png)